在Pinterest的美好偶遇。
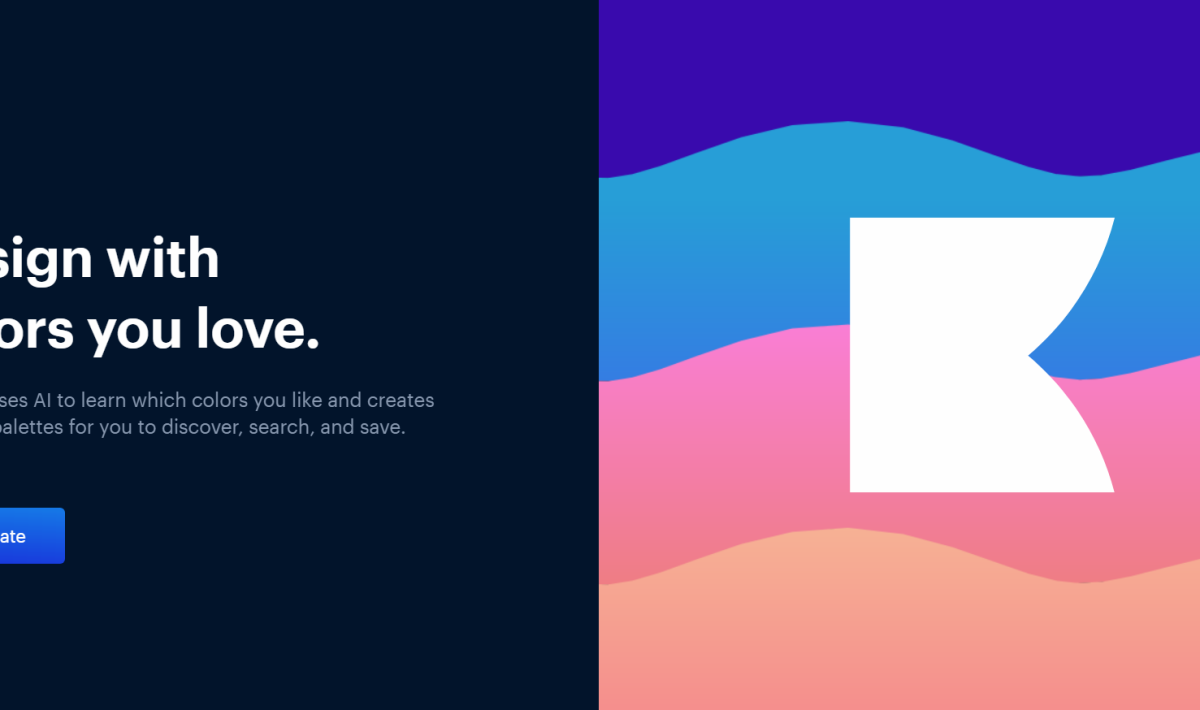
這陣子因為接到了簡報設計的案子,加上最近也有了開設自媒體的念頭,所以需要看大量的設計模板找靈感。在Pinterest滑半天,看到一個很可愛的圖片,然後點進去就跳出了這個網站「Khroma」。
比起好好閱讀英文說明,我有隨意亂玩網站功能的習慣,玩著玩著發現這真是個很棒的網站。雖然說網路上已經有很多好用的配色網站,比如最多人使用的Adobe色輪,還有我覺得很美但用不太習慣的Nippon Colors,但我覺得Khroma的優點還蠻多的,是即使沒有太多色彩知識的初學者也能輕鬆上手的配色服務。

Khroma的網站上沒有太多除了功能以外的介紹,所以不是很清楚這個網站的確切故事,只大概知道這大約是2017年開發出來的,應該是某個(或某群)設計師的side project(?)不是非常確定。
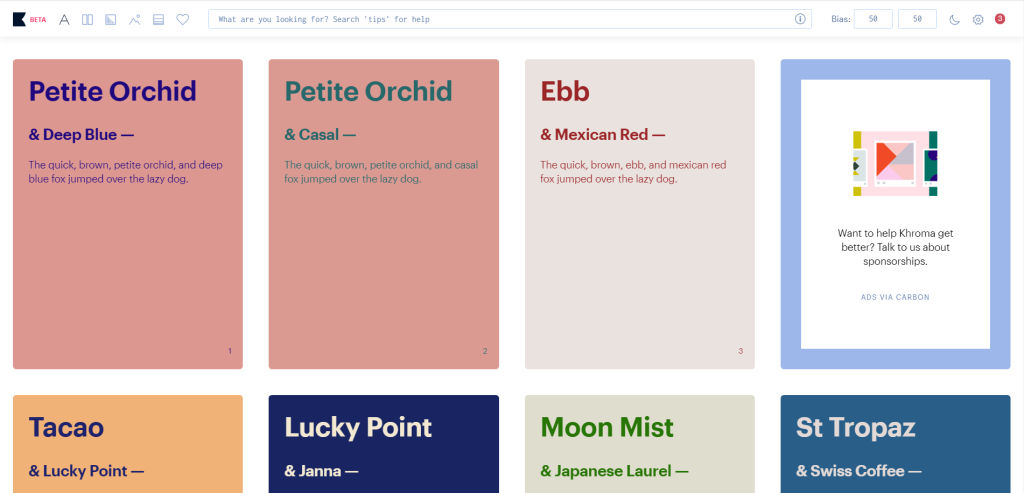
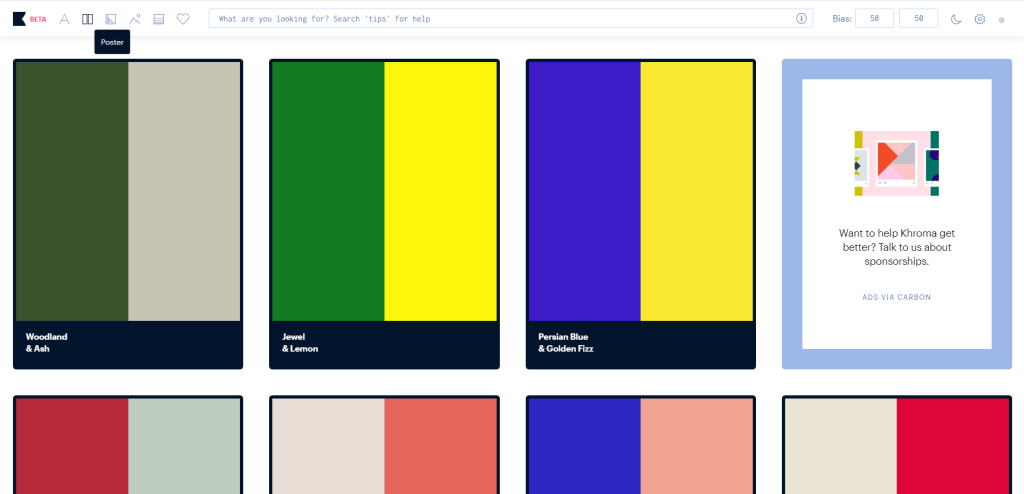
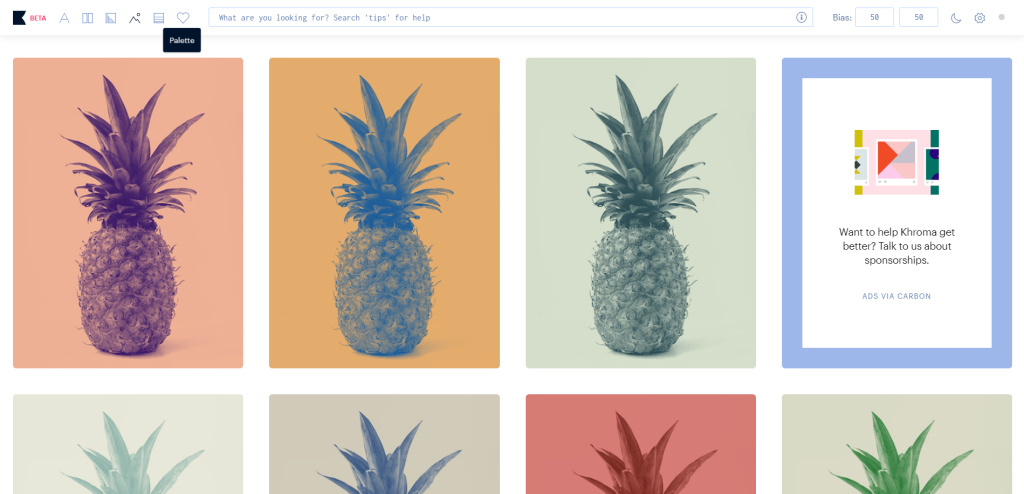
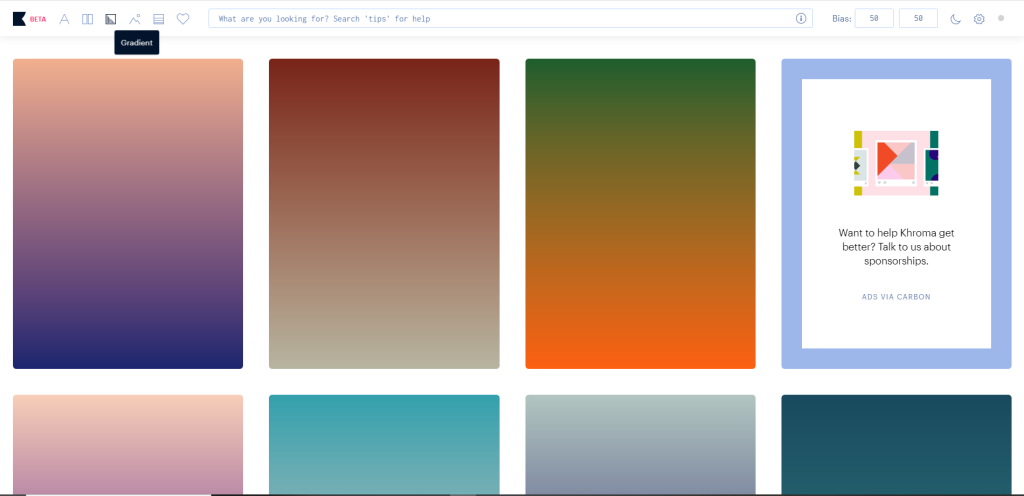
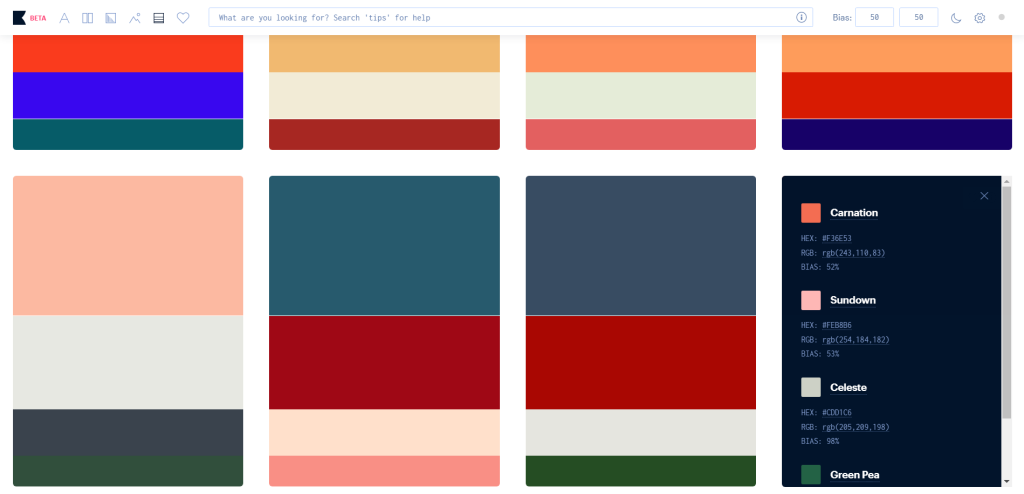
網站運作的原理很簡單,點下首頁的Generate按鈕後,會到一個色票的介面,要你選擇50個喜愛的顏色,選完之後AI會依照這些顏色自動組合成合適色彩組合,包含文字、底色、海報、圖片、漸層、色票及建議比例一應俱全。






這大概是我最喜歡的功能之一,因為我不是很擅長拿捏一組色票的比例分配(所以我以前畢製作品,衣服都是黑白的,讚讚),這個功能直接給了我建議,相信應該也可以為很多人省下煩惱跟試錯的時間。
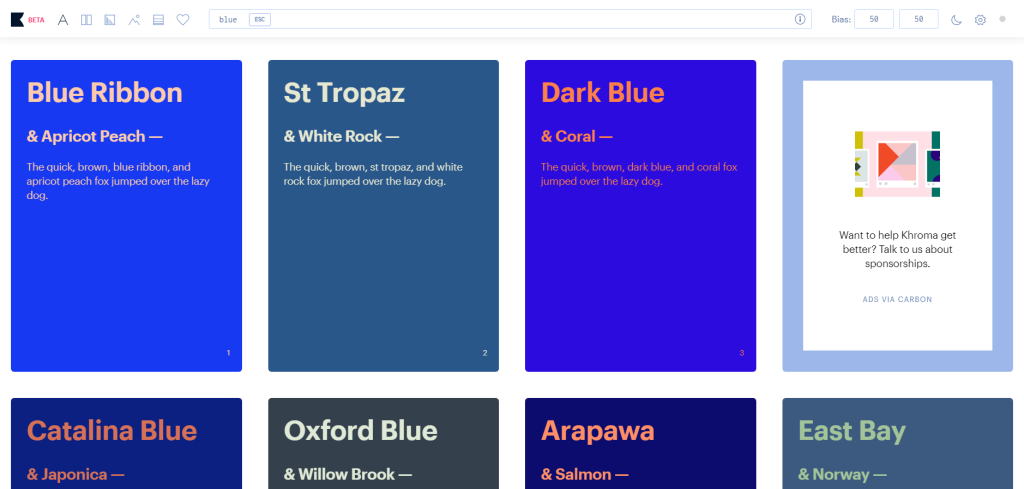
如果你早就有想用的顏色,也可以直接在網頁上方的搜尋欄輸入相關關鍵字或代碼,像我搜尋「blue」就會跳出藍色系的所有相關建議。

但所有東西都不是完美的,Khroma似乎只能使用一次,沒辦法像Adobe色輪那樣,可以一直重新開始,對於專業設計師來說,可能會有點麻煩,因為客戶愛的顏色,不一定會跟自己喜歡的一樣。不過,我覺得還是可以提供不少配色的靈感,大家有空可以去玩玩看。






Wow~~~~ 這真的酷,我玩了一下,滿好玩的~~~有趣!
学习啦,很久没浏览过了!